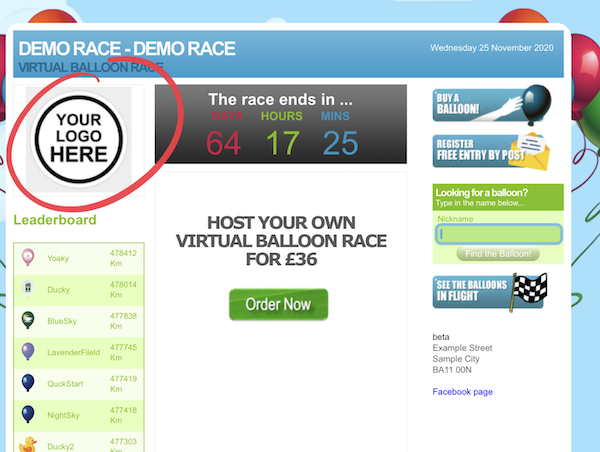
Let’s take a look at how to add your logo. The logo only displays on your full web page (not on the mobile view):

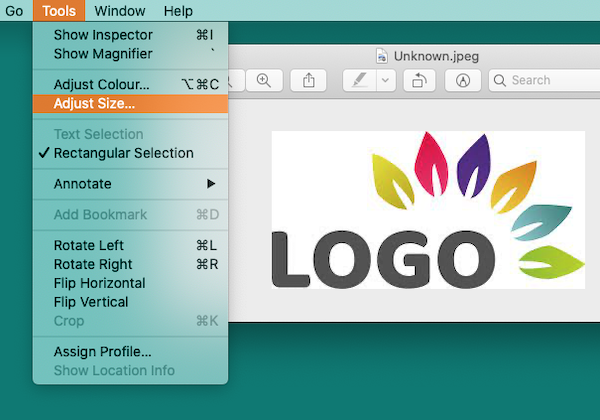
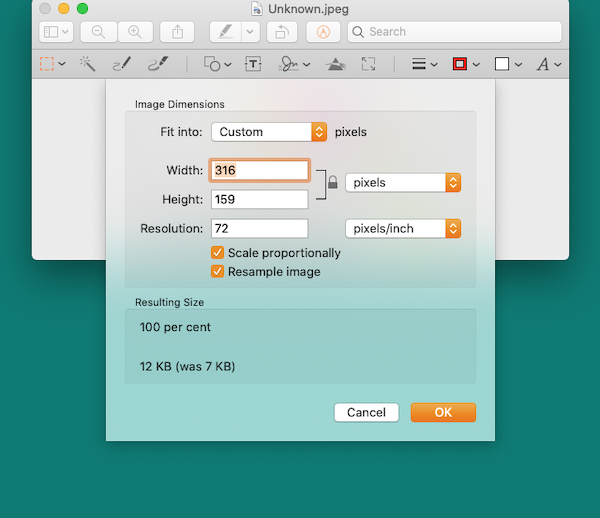
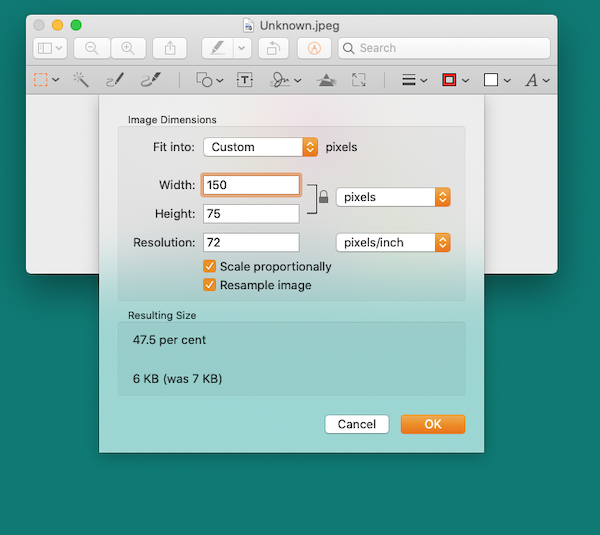
Before we can add the logo we need to resize the maximum width or height to 150px. Adding anything bigger will cover other parts of your page.




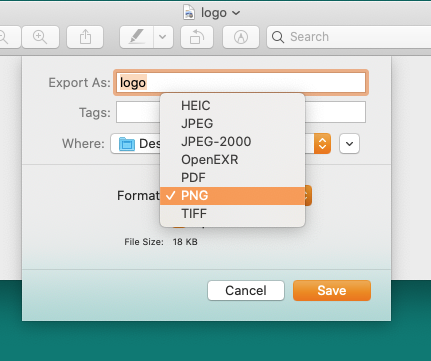
Next we need to export the image as a PNG


Make sure there are no spaces or strange fonts in your file name – “My Logo.png” will not be accepted but “MyLogo.png” will.
Now login to admin:




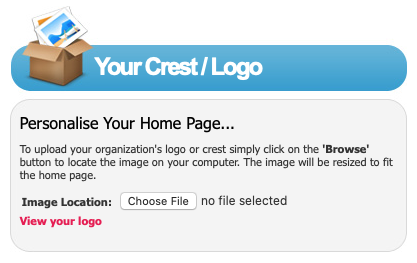
Uploading Your Logo
